To increase leads on your website you might be looking to add FREE WhataApp Floating Button on your website, It's too easy to add, Let's see ,
First Visit https://kaustubhk24.github.io/FREE-WhatsApp-Widget-for-Sites/,
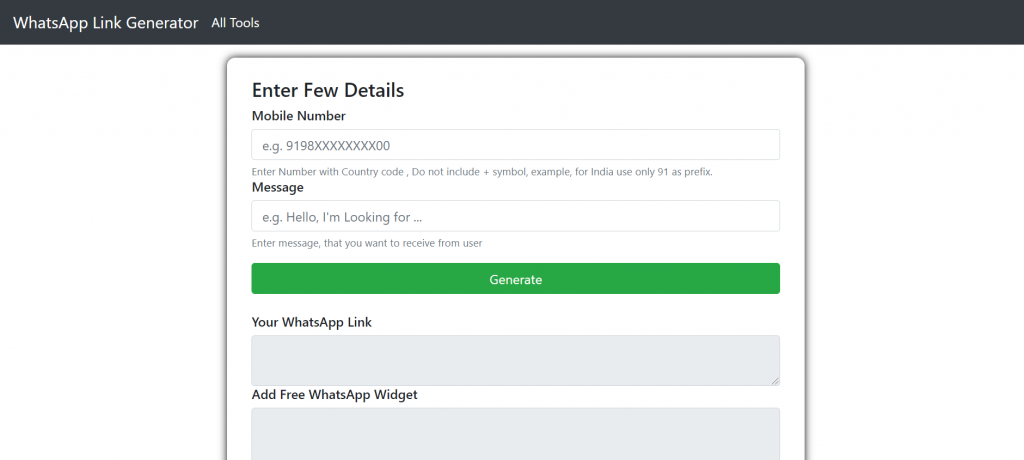
You will see interface like screenshot below,

Contents:
Mobile Number : In mobile number field add your mobile number , including country code , but don't include + symbol
For example,
For USA prefix will be +1 only 1
For India prefix will be +91 only 91
Message : In message text you need to add the message you would like to be send by user to you,
For Example,
You want to get "Hello There" message then add this text in message box

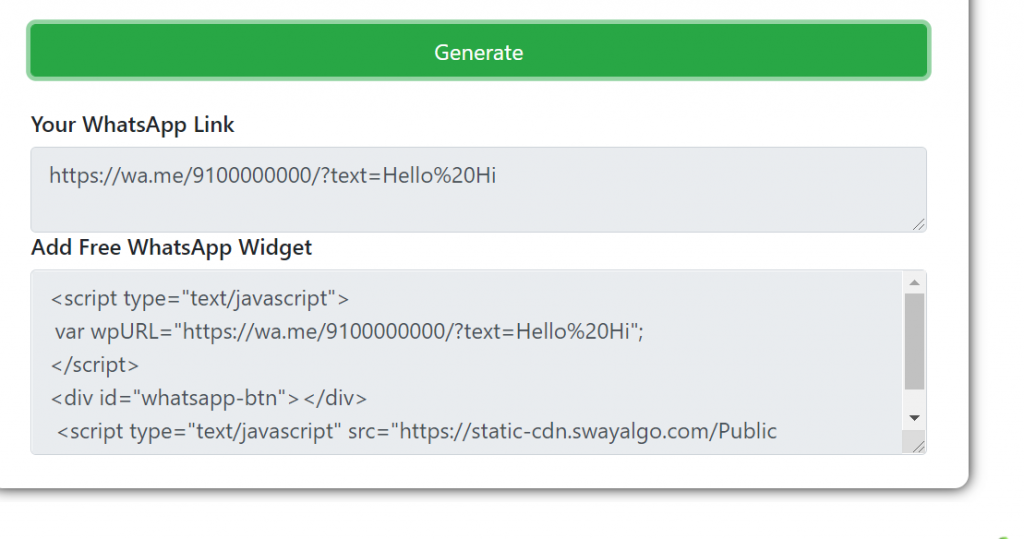
Last step is to click on Generate Button, This will generate one WhatsApp api link and one whatsapp widget code , You send links to any one directly or can embed for any button on your site,

To add this floating button you have to copy complete code from site and paste inside your site's body tag. in last line before ``.
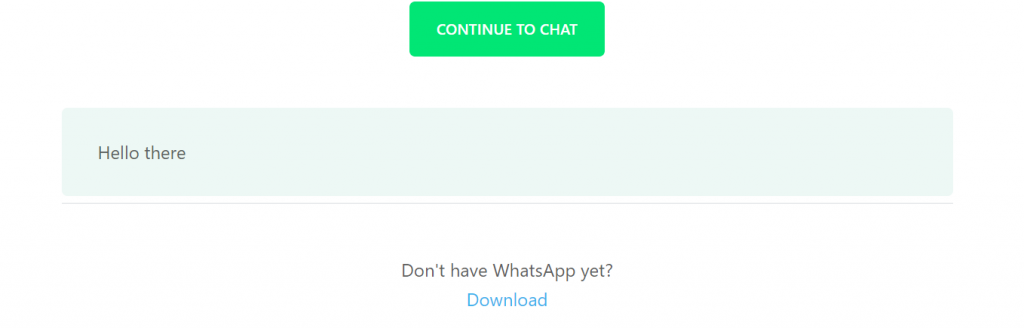
Example Output Screen